VS Code Extensions: gaining x-ray vision
22 Apr 2024Visual Studio Code, better known as VS Code, has turned into the default editor for blockchain devs and auditors. One of the reasons for its popularity is the variety of useful extensions that add features for solidity and vyper files. The features of VS Code extensions that I have installed are examined below, though your specific use cases may require more or fewer extensions than those listed.
Installing VS Code
VS Code is a cross-platform IDE and the installation process is straightforward. Follow the instructions on the official site.
Intro to VS Code
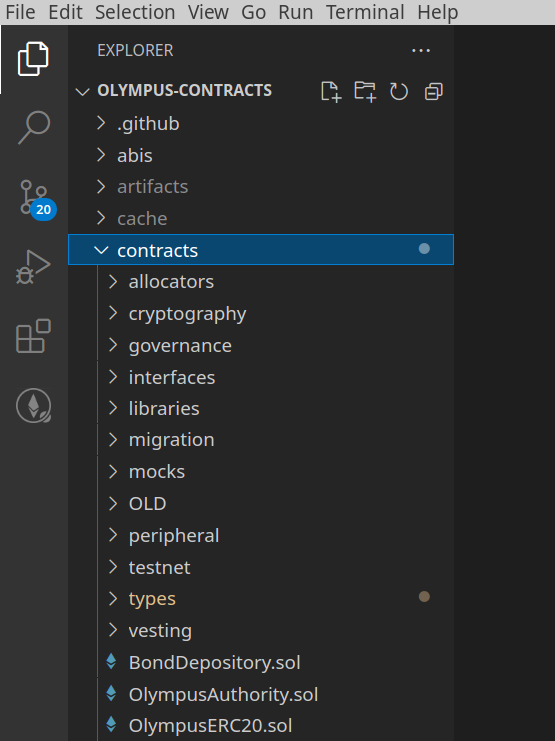
With VS Code installed, try opening up a local Ethereum project on your system. Navigate to File -> Open Folder and open the top level directory of your project, where your package.json or other config files are located. With the proper folder opened, you can navigate through the file structure of your project directory using the so-called Activity Bar, seen in the screenshot below.

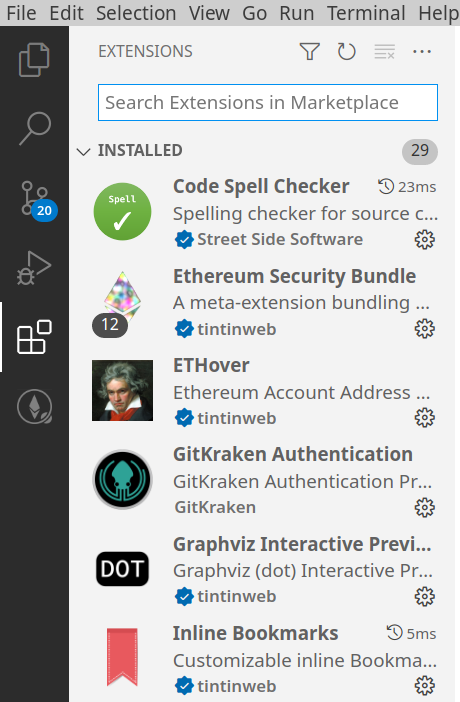
Further down the Activity Bar you will find an Extensions button, which is the easiest place to install extensions from. Alternatively, you can install extensions using the official Visual Studio Marketplace website.

Solidity Visual Developer
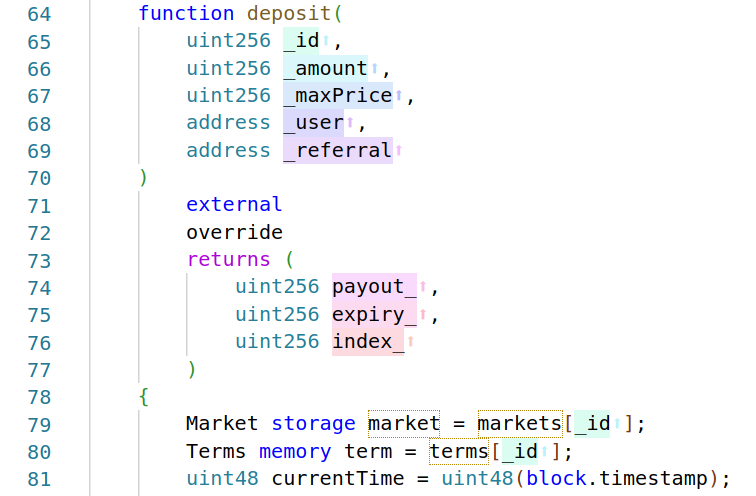
This extension is very popular and easy to identify in screenshots or videos by the distinctive syntax highlighting. The syntax highlighting makes it easier to identify whether a variable is a function argument, state variable, or a temporary variable, which is useful when reading code.

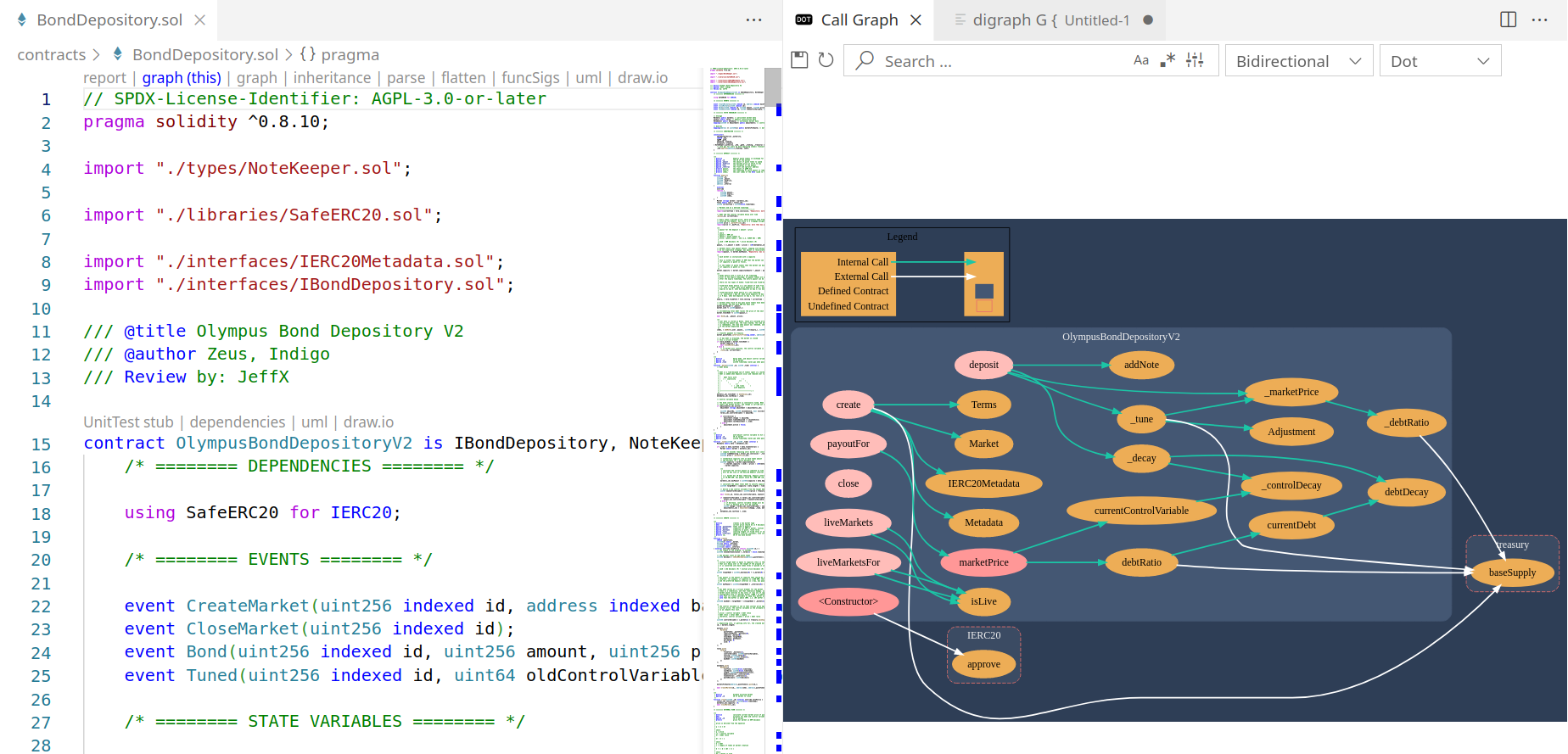
Another useful feature is found when you scroll to the top of a Solidity file. You will see buttons for different CodeLenses, which provide different views for the code you are reviewing. My favorite is the function call graph, automatically generated by pressing the “graph (this)” CodeLens button, which is a visual representation of how functions are connected in a contract.

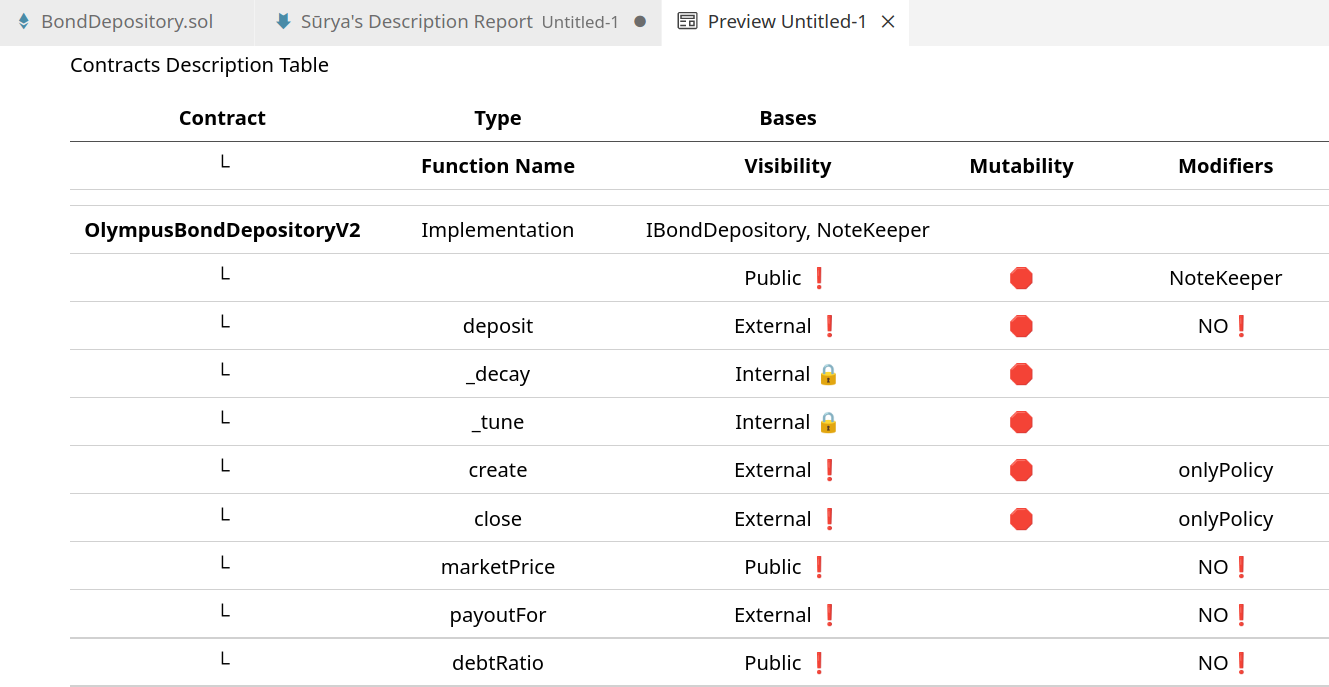
The “report” CodeLens button uses Surya to generate a report. The report is in Markdown, so to make the report more legible I like to render the markdown with VS Code’s Ctrl+Shift+V shortcut. Personally I find this report less useful than the one displayed later in this post, but if you prefer visuals, you may find the report useful.

The other CodeLens buttons generate interesting visual as well, but I don’t use them often. The additional features of this extension are well documented on the extension’s marketplace page.
Inline Bookmarks
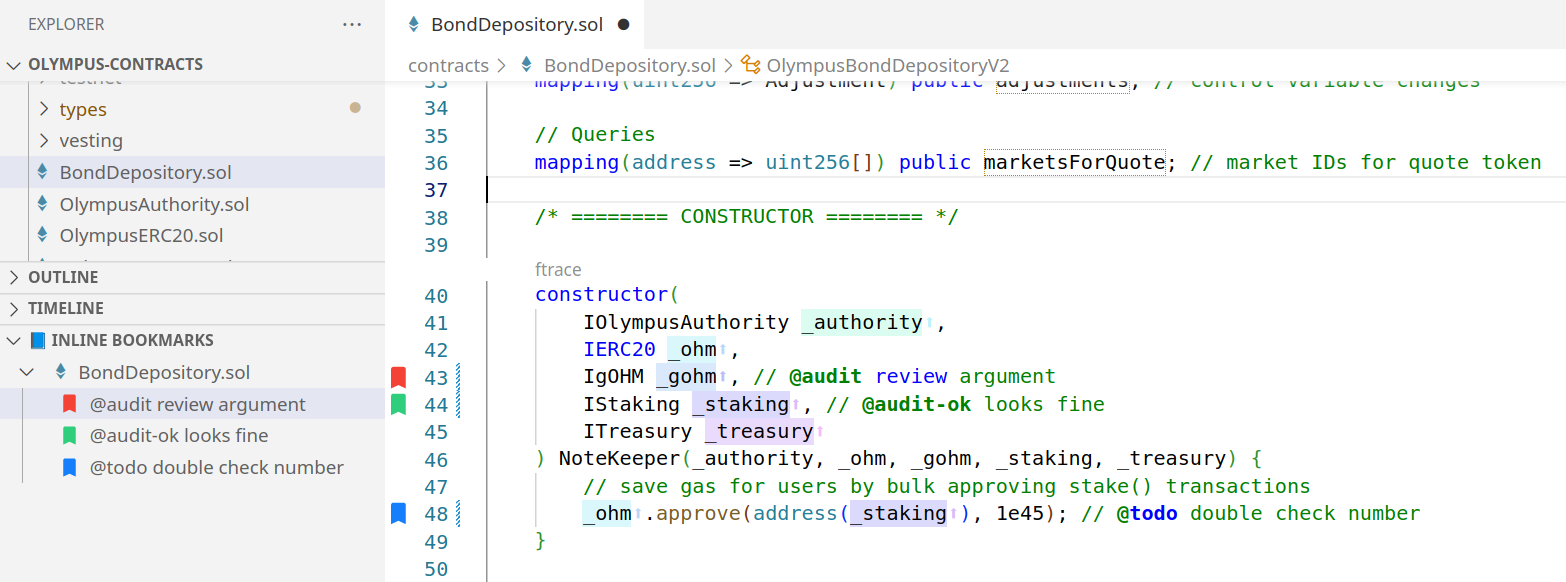
This extension is very helpful for adding notes during an audit of a code base. This extension adds just one feature, but a useful one. By adding comments in solidity files with special tags, such as @note, @todo, @audit, and @audit-ok, you can create bookmarks in the code that are indexed and easily referenced. The automatically updates bookmarks index is found in the Activity Bar on the left side in a special section of the Explorer labeled Inline Bookmarks. This makes it easy to find notes to yourself that are written inline during a code review.

Solidity Metrics
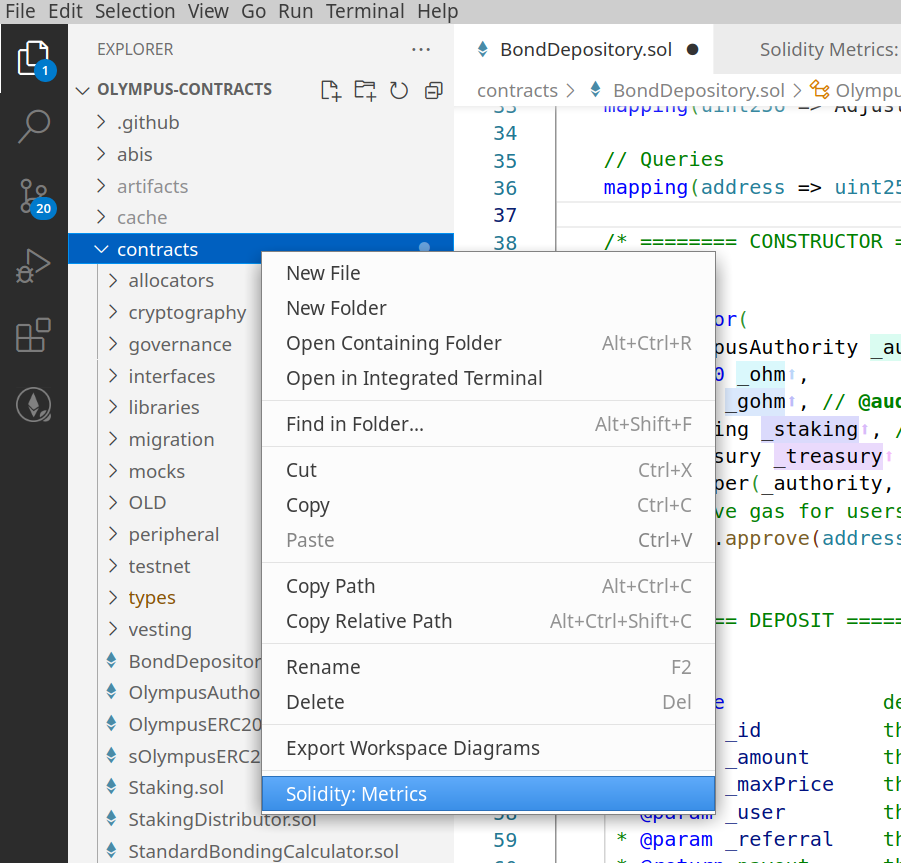
This extension provides a nicely formatted automated report with some sections that I find useful. To generate the report, navigate to the Activity Bar and right click on your project’s contracts directory. The last item in the pop-up menu should be “Solidity: Metrics”, which will generate a report for all solidity files in that directory.

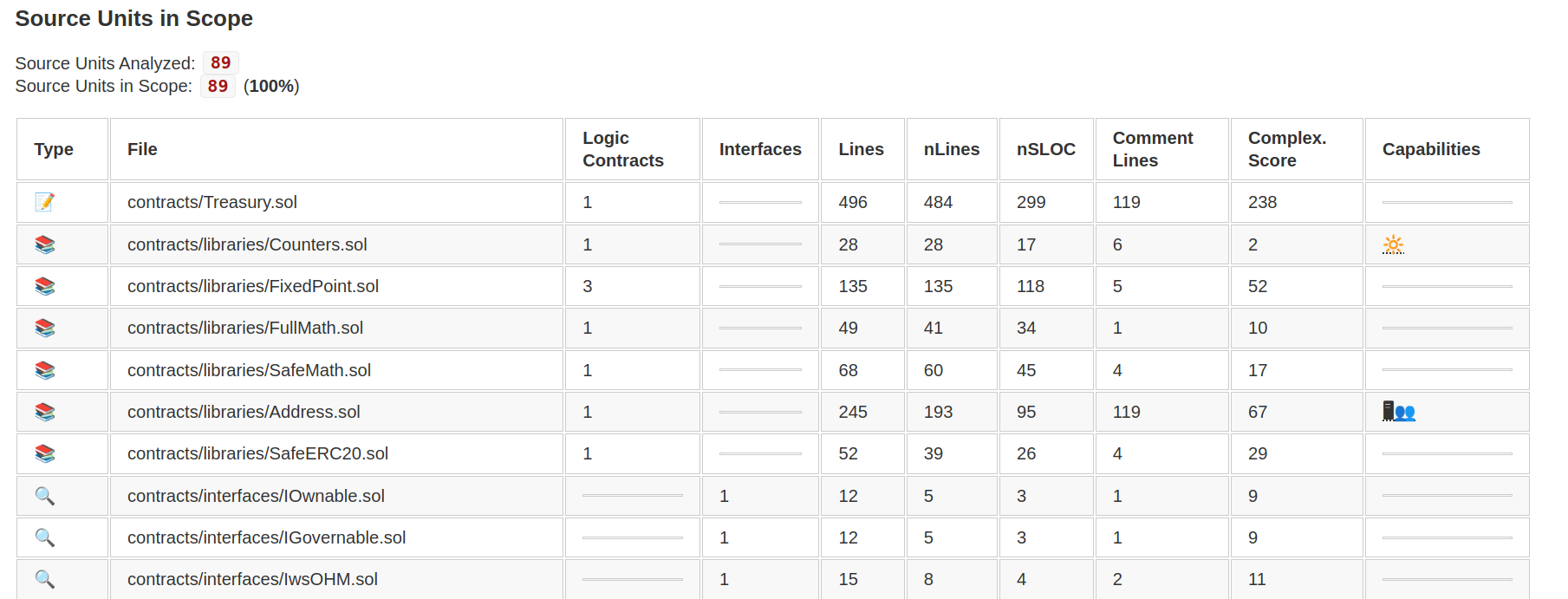
The report sections I find most useful are:
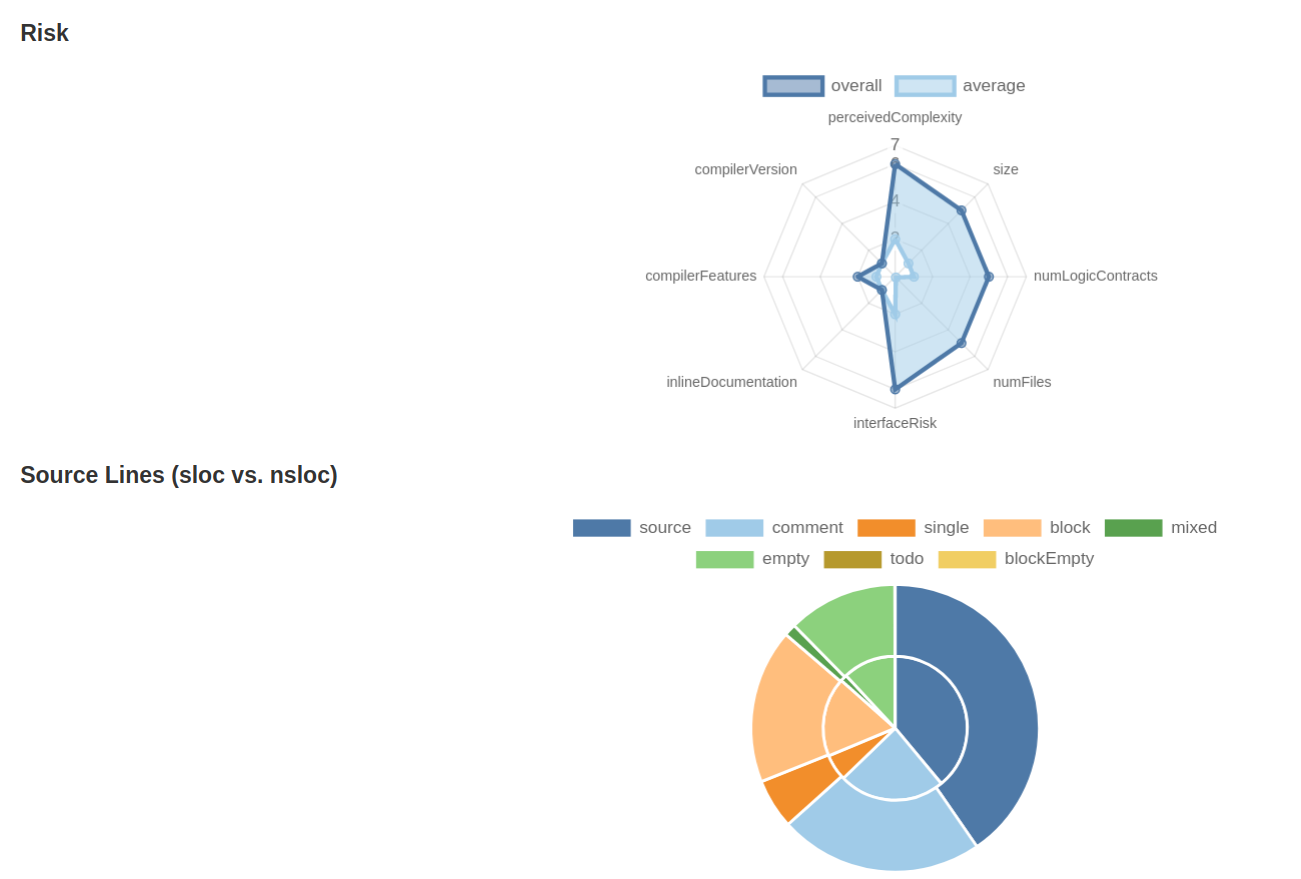
- The “Source Units in Scope” table lists the lines of code for each contract and provides visual icons for the capabilities of each contract.
- The “Risk” section provides an algorithmic score the different categories of concern that may elevate the contract’s risk. Because this is automatically generated, it’s not always accurate, but can give a ballpark idea of how challenging the code review may be.
- The “Capabilities” section mentions whether common high-risk functions or capabilities were found in the project. These deserve closer attention if they exist in the contracts.
- The “Dependencies / External Imports” gives a quick view of the external contracts that might be inherited. Outdated dependencies or poor integration with inherited contracts can be a security finding.


Because this Solidity Metrics report includes the same Surya report from the Solidity Visual Developer CodeLens (it’s at the very end of the Solidity Metrics report), I think this is the best autogenerated solidity report I’ve seen. For more details about this extension, see this video with a walkthrough of the extension from the Consensys Diligence team.
Vyper
This extension adds vyper syntax highlighting. It’s useful to have installed and enabled for when you encounter vyper code.
Ethereum Security Bundle
This extension is a meta-extension that has many other extensions as dependencies to allow easy batch installation. It does not add any custom functionality of its own, but provides a fast way to set up a new environment. The extensions that it installs includes most extensions mentioned above, plus some others.
ETHover
This extension is one I haven’t used that much. It provides an easy way to download data from etherscan, so it would be most useful when reviewing code that references mainnet addresses.
Solidity
This extension is another popular one and has some overlap (syntax highlighting for one) with the Solidity Visual Developer extension. Personally, I had this extension conflicting with another one (or maybe the other extension conflicted with this one, I never figured out the issue) so I have this extension installed but disabled. The simple built-in linting is one feature I don’t think I have in my other installed extensions.
Others
I use some other extensions that are not specific to Ethereum code, but are still helpful.
Code Spell Checker
This extension is a simple spell checker that is helpful when writing reports, comments, or code in VS Code. It can even point out typos in code that you are reviewing.
Markdown All in One
This extension is helpful when dealing with markdown files. It has many features, but the ones I use most are the keyboard shortcuts for markdown preview, “Create Table of Contents”, auto completion, and URL link pasting.
Concluding Remarks
VS Code has become very popular in the ecosystem and has good extensions to support Ethereum developers and auditors. In fact, if you want to avoid the default Etherscan contract code viewer, you can use Dethcode to view Etherscan contract code in your favorite familiar VS Code layout. A round of applause to tintinweb at Consensys who authored many of the Solidity extension above. Each extension has its own use cases, and while most will not catch bugs in the code immediately, they make it easier to review code and find bugs.